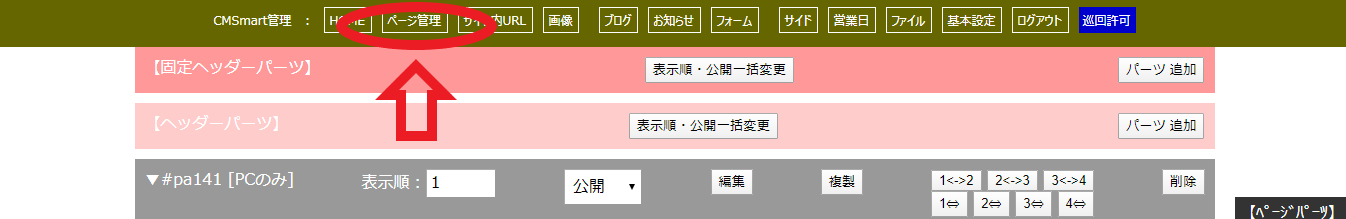
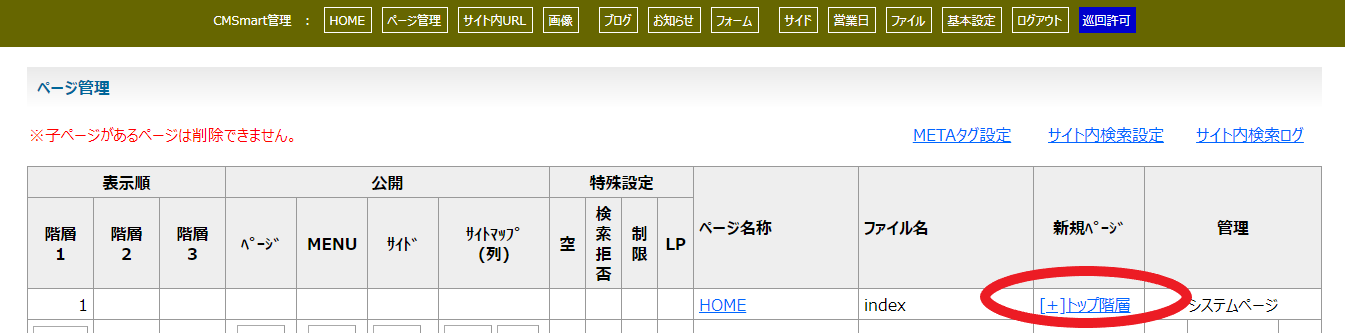
HPにアクセス後、ページ管理をクリックします。




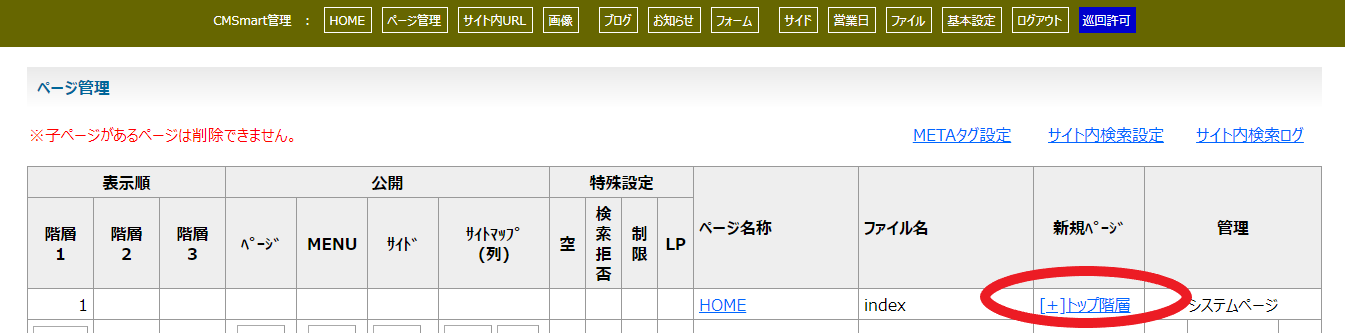
以下のページに移動後、「トップ階層」をクリックします。
↓

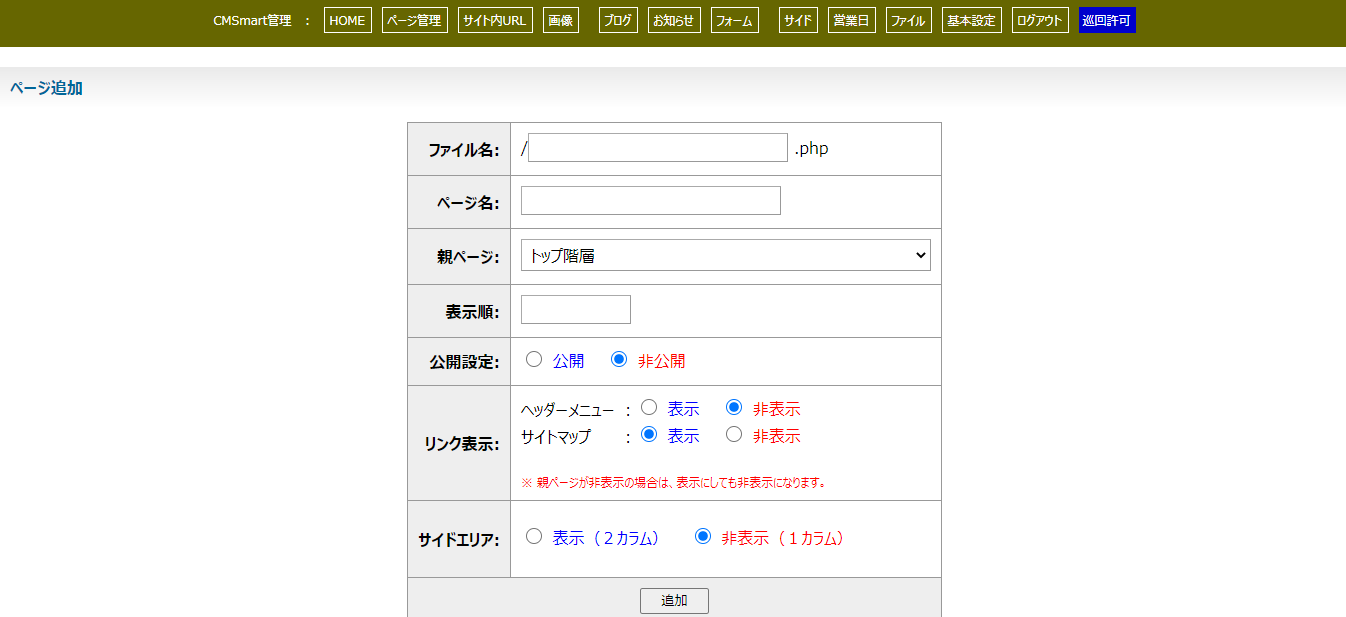
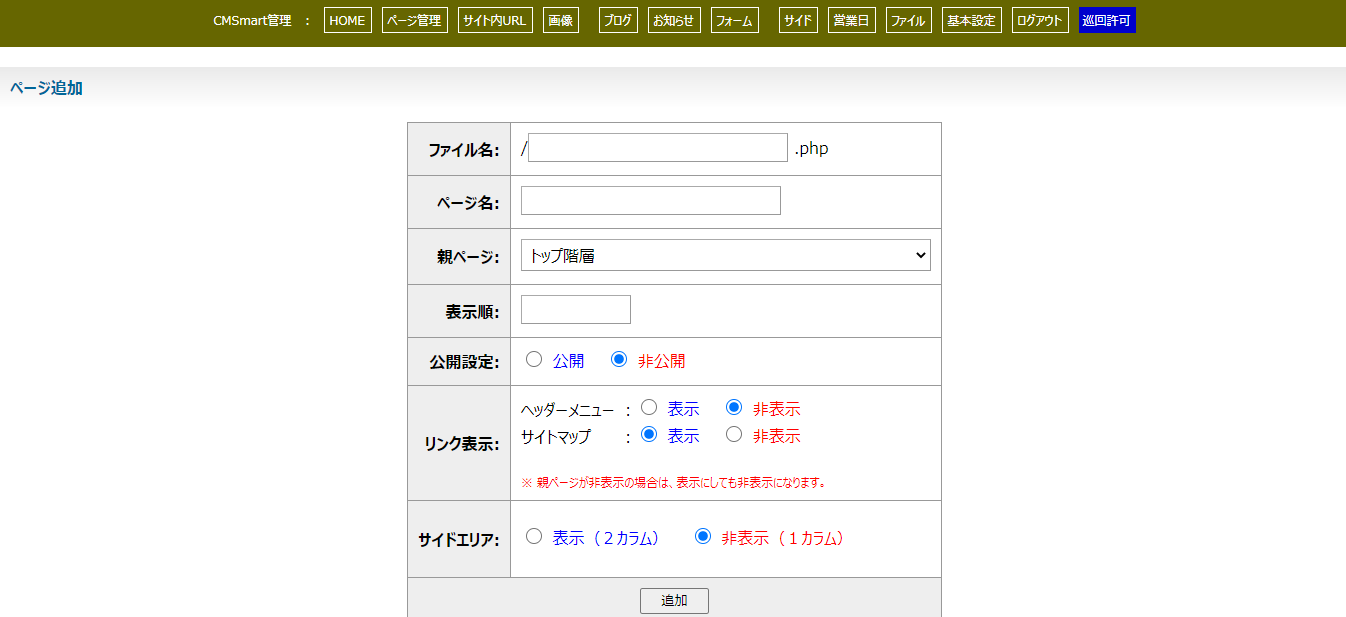
「[+]トップ階層」をクリックすると、下記のようなページが表示されます。↓

【画面の項目説明】
この画面の各項目を説明します。
① 「ファイル名」 ・・・ 半角英数字を入力
② 「ページ名」 ・・・ 日本語
③ 「公開設定」 ・・・ 非公開にしておいてください。
④ 「親ページ」 ・・・ 新しく作るページなので、トップ階層のままで大丈夫です。
⑤ 「表示順」 ・・・ 未記入でも結構です
⑥ 「リンク表示」 ・・・ すでに設定されている状態のままにしてください。
⑦ 「サイドエリア」・・・ 「非表示」にしておいてください。
全項目を設定できましたら、追加ボタンをクリックします。
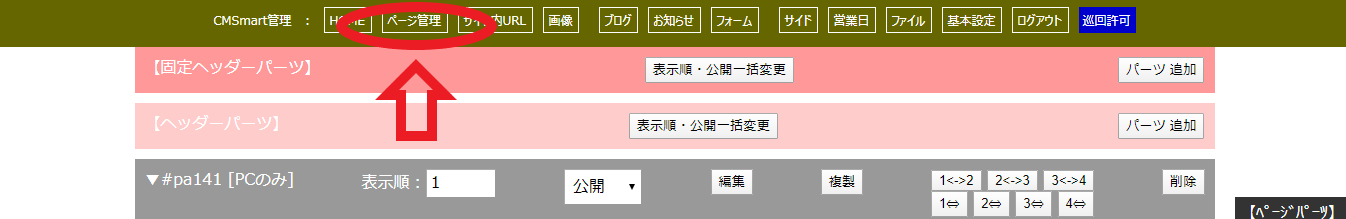
追加ボタンをクリック後、ページ管理の画面に変わります。
一番下にスクロールすると、設定したページがあります。
ページ名称をクリックすると、編集できるページが表示されます。
「パーツ追加」から細かく設定していきます。
「パーツ追加」から新しくページ追加を行います。
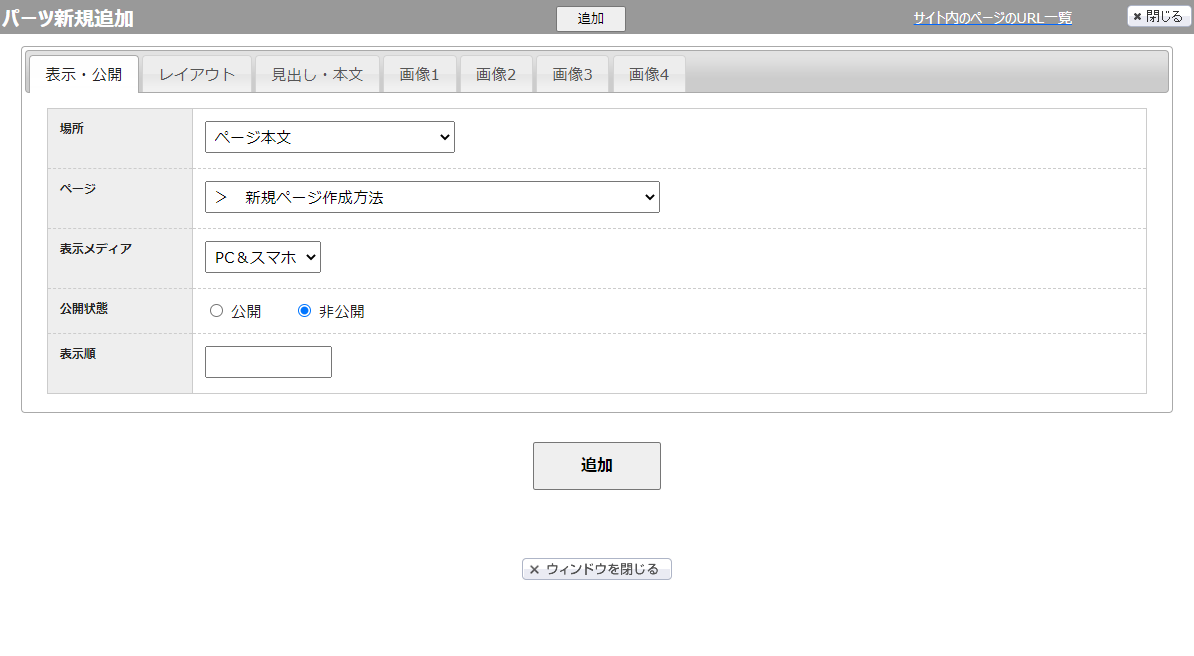
クリック後、以下の画面が出てきます。

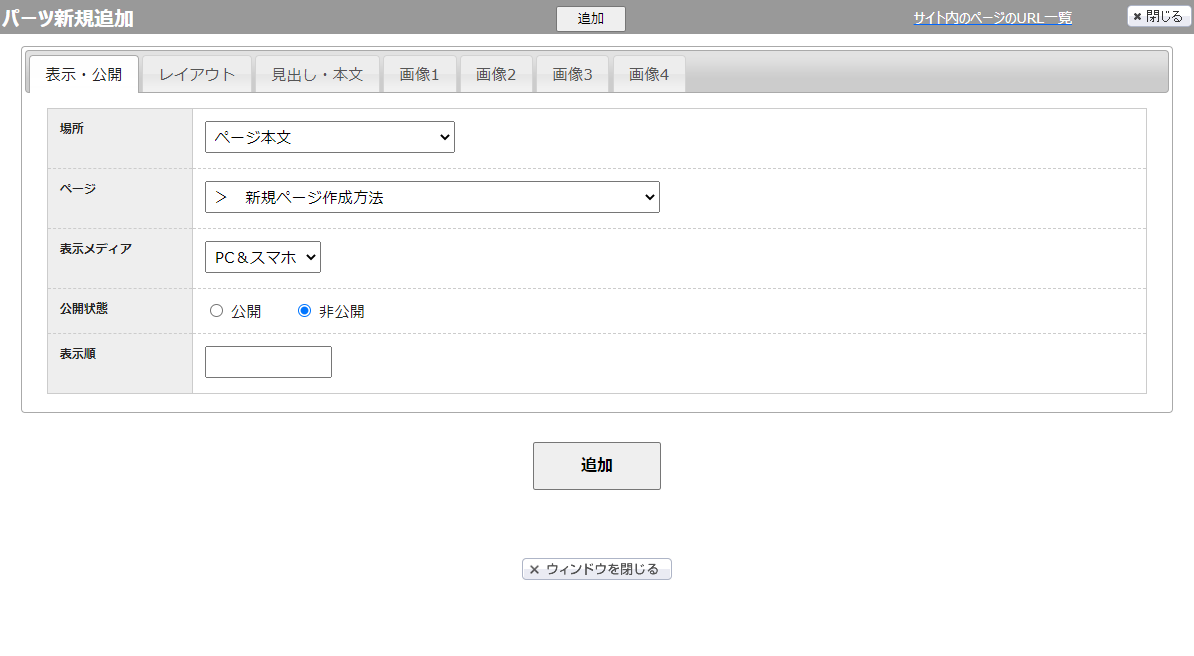
【画面の項目説明】
この画面の表示・公開について各項目を説明します。
①「場所」 ・・・ ページ画面のどの場所に文字が入るのか
➁「ページ」 ・・・ 表示するページ
➂「表示メディア」 ・・・ PC、スマホ表示を選択できます
➃「公開状態」 ・・・ 公開か非公開にするのか選択できます
⑤「表示順」 ・・・ 表示は何番目にするのか(番号の若い順が上です)
全項目を設定できましたら、追加ボタンをクリックします。
まだ作っている途中なので、非公開のまま進めます。
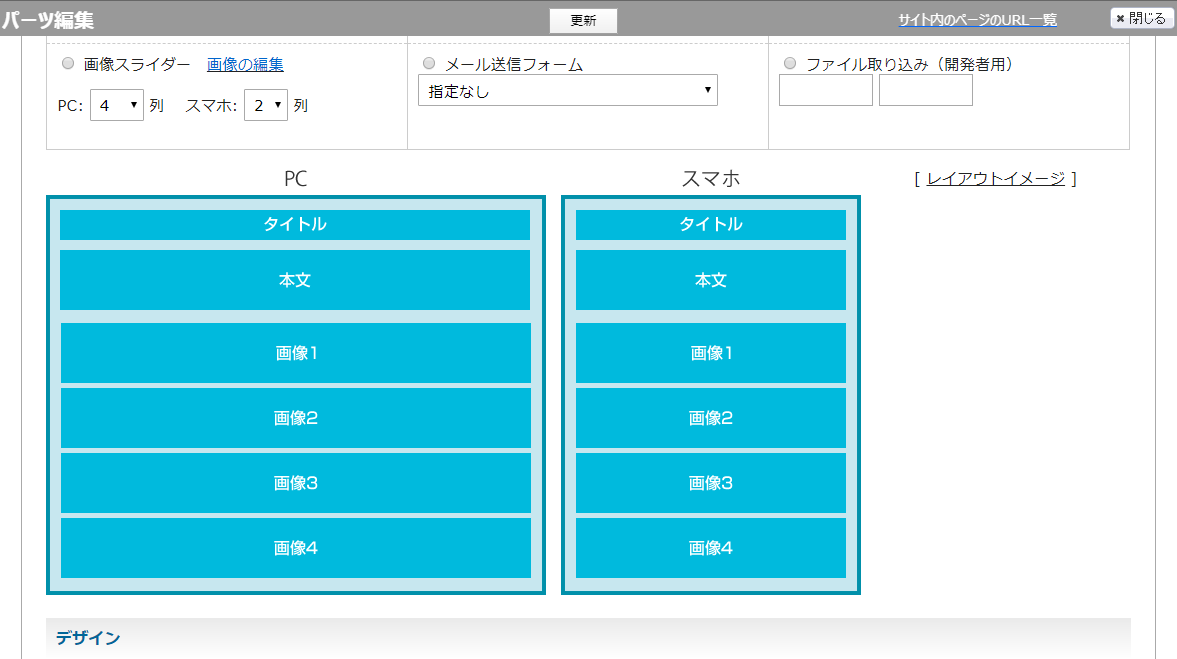
レイアウトの選択画面に進みます。

この画面のレイアウトについて各項目を説明します。
① 「PC1列/スマホ1列」・・・PC表示の場合、列1枚まで画像を挿入
・・・スマホ表示の場合、列1枚まで画像を挿入
② PC画面左/スマホ画面上・・・PC・スマホ表示での画像位置
③ 「画面スライダー」 ・・・PC4列の場合、4つの画像を横に流す
・・・スマホ2列の場合、2つの画像を横に流す
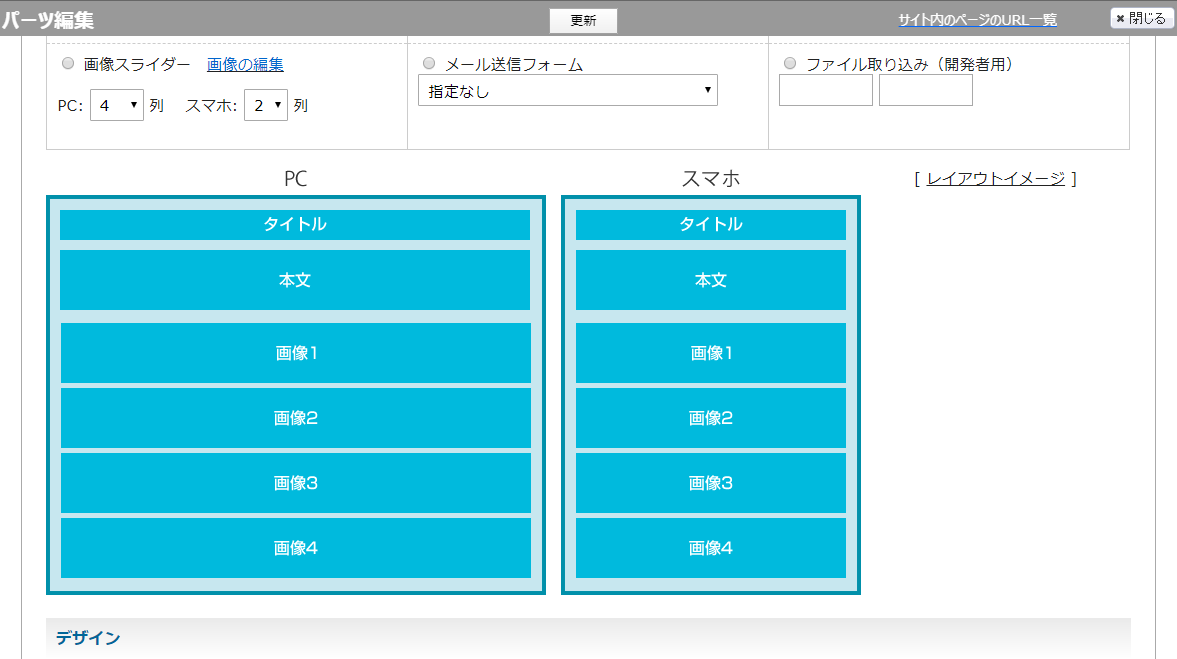
レイアウトの選択を行うと、レイアウトイメージが確認できます。

このように、PC表示と、スマホ表示が出ます(今回はPC1列/スマホ1列です)。
その下に見えているデザインとは、画像の背景や、枠線をつけることができる表示なので、今回デザインは省きます。
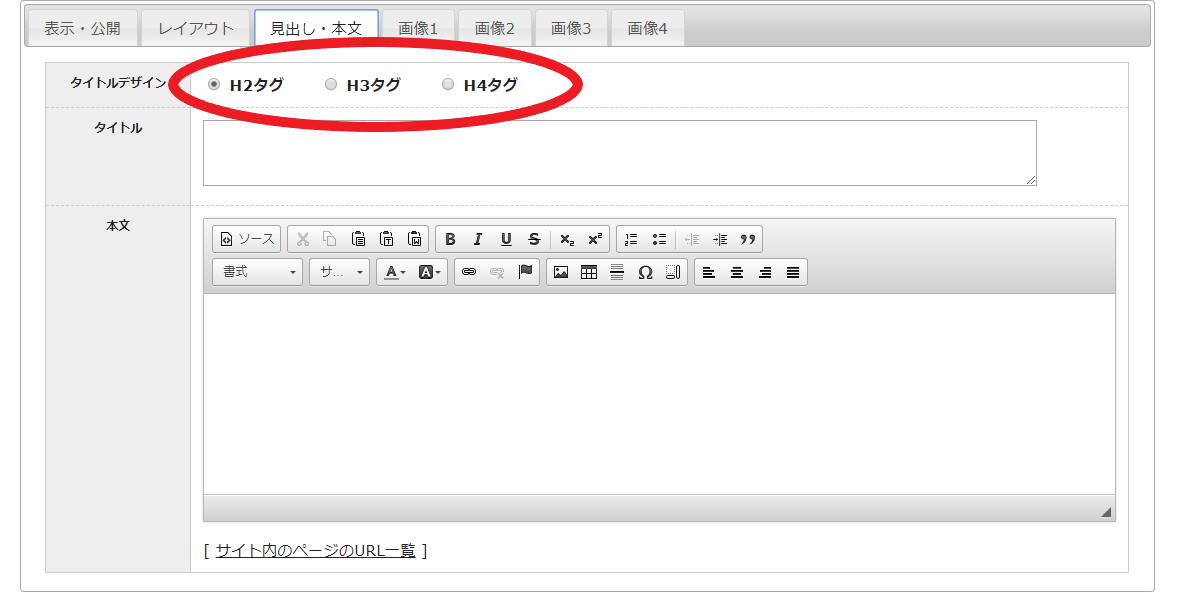
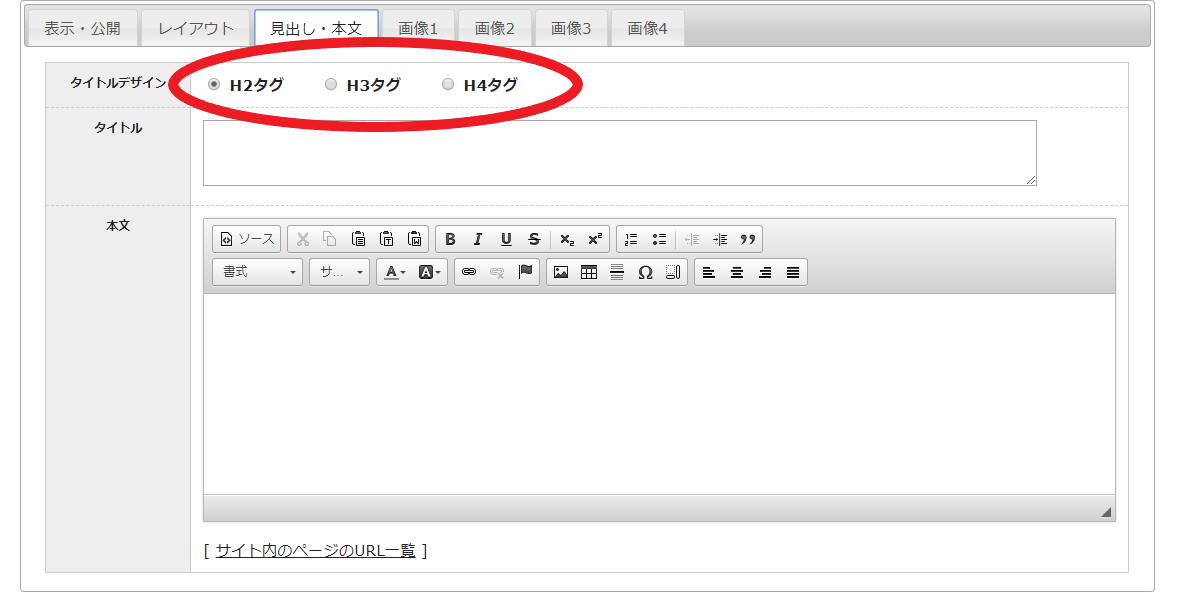
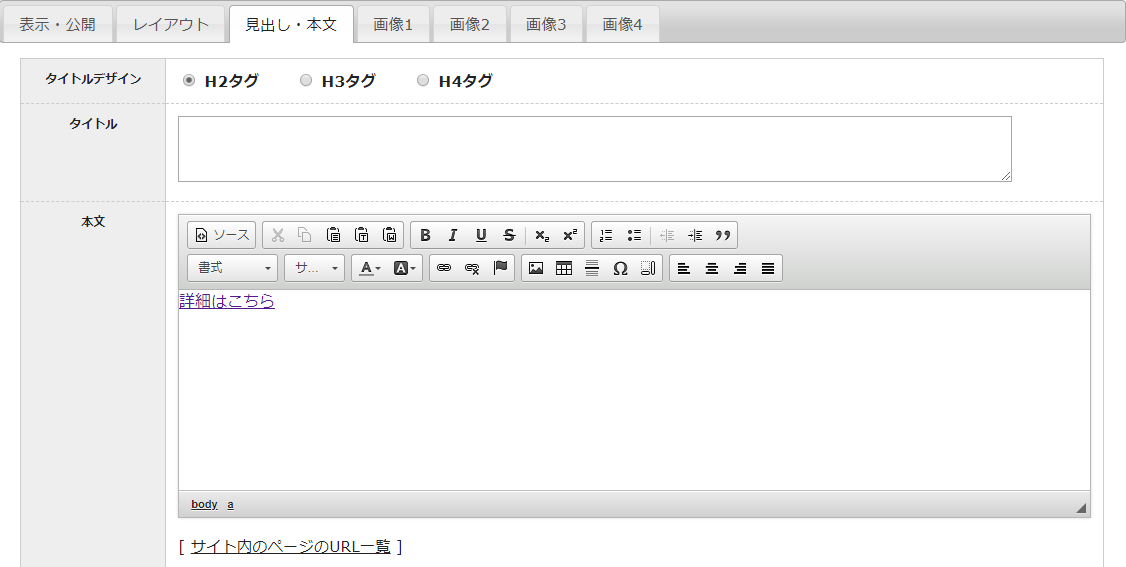
見出し・本文選択画面です。
次に、この画面の見出し・本文について各項目を説明します。

それぞれの意味は、以下の通りです。
H2 大見出し
H3 中見出し
H4 小見出し
内容に応じて、使い分けてください。
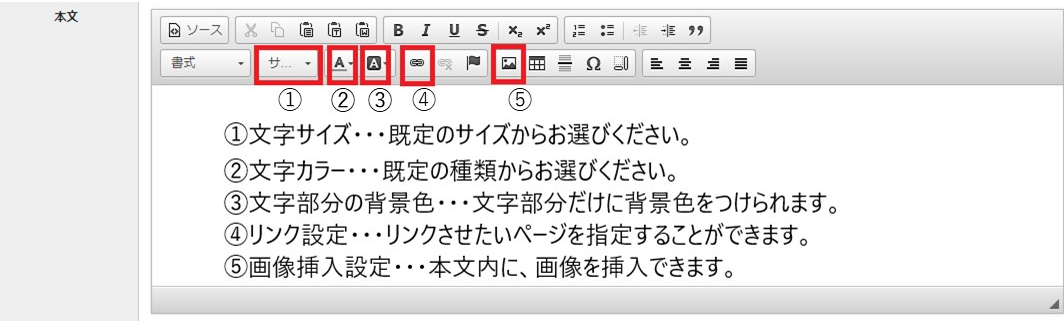
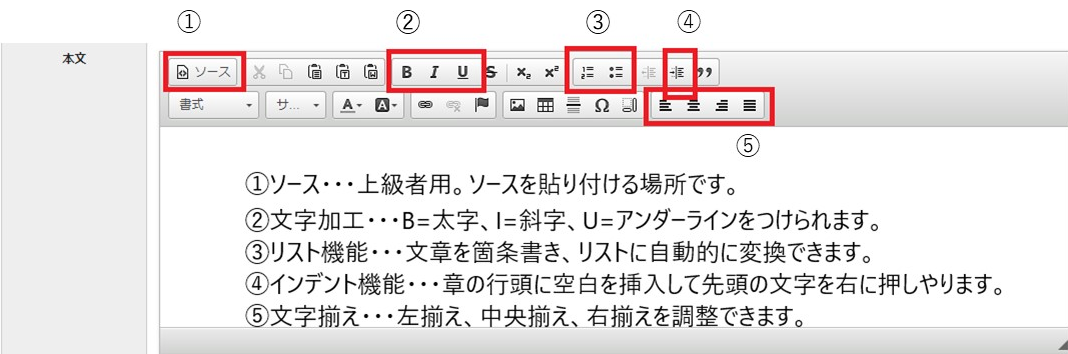
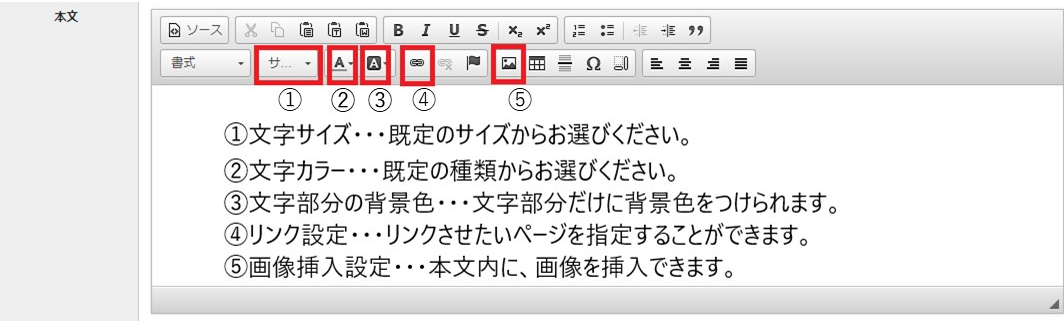
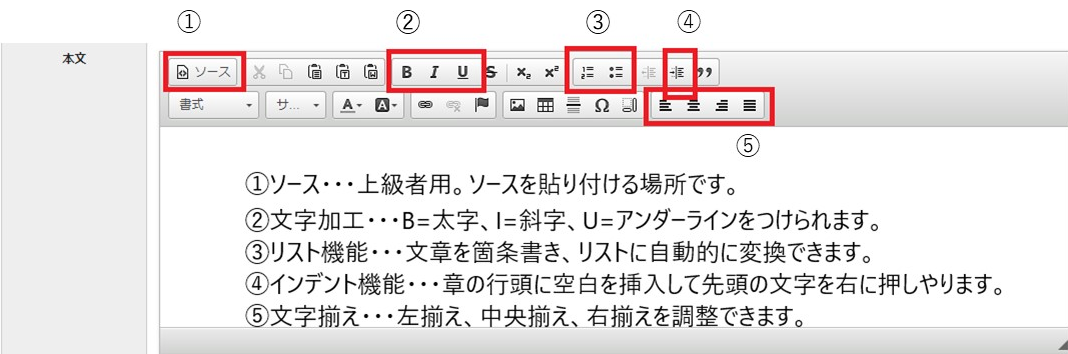
ここで、文字の色を単色に終わらせず、また、文字サイズを変更したり、
リンク設定、画像挿入まで、様々な活用をすることができます。
下記の画像にて、利用方法を確認できます。


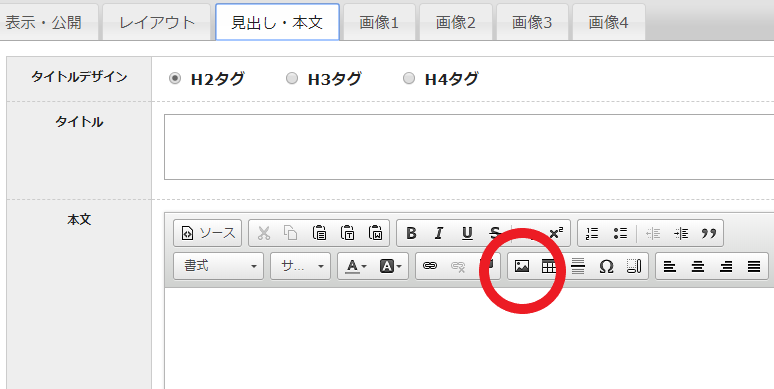
本文へ画像の挿入方法
画像アップ機能を使う場合、画像サイズに気をつけてください。
気にせずアップしてみたら、驚くほど大きくなっている場合があります。
本当は、画像をアップする前に、画像サイズを調整しておく必要があります。
基本サイズは、大きくても「680ピクセル」を越えないようにしてください。
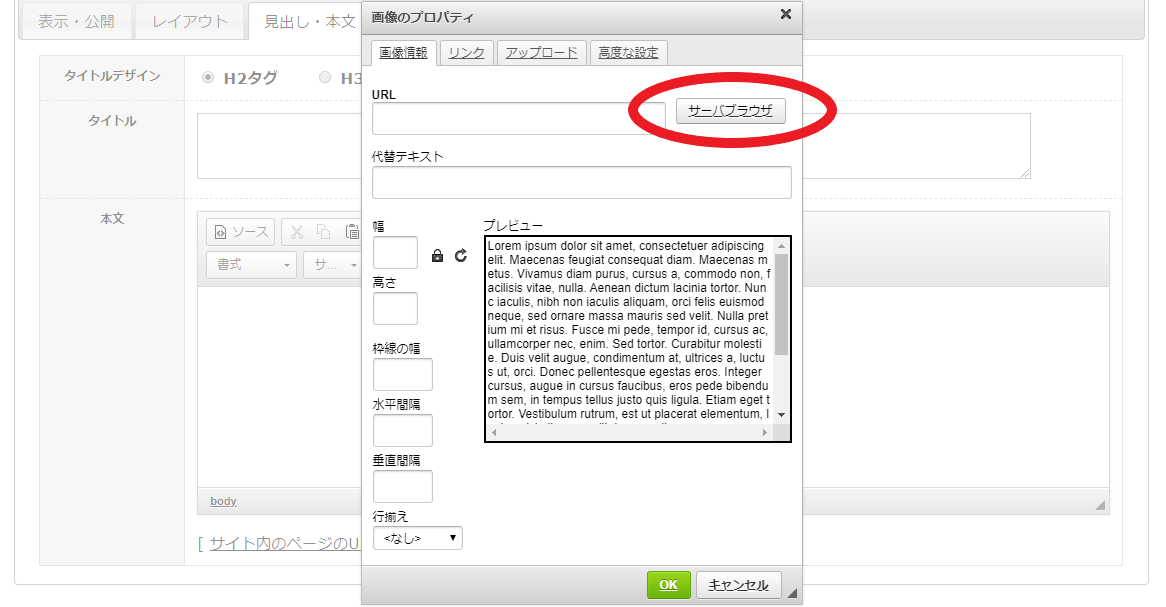
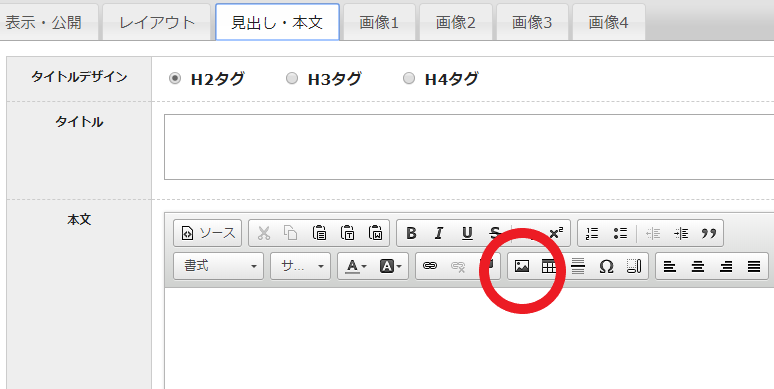
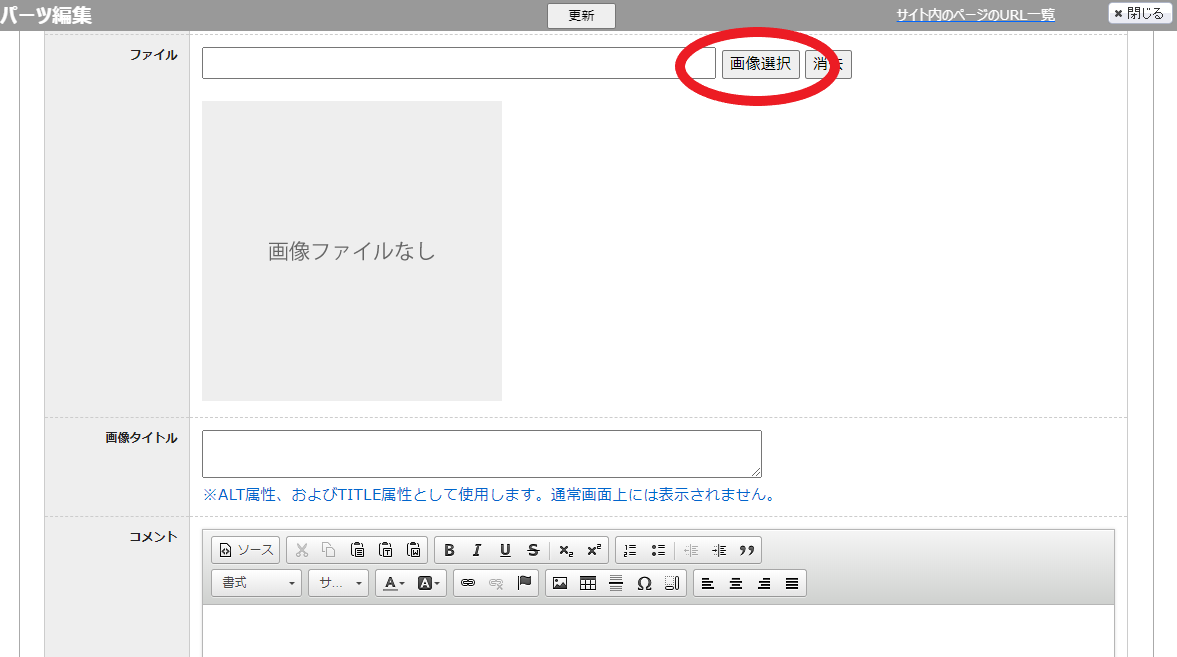
丸が付いている場所をクリックします。

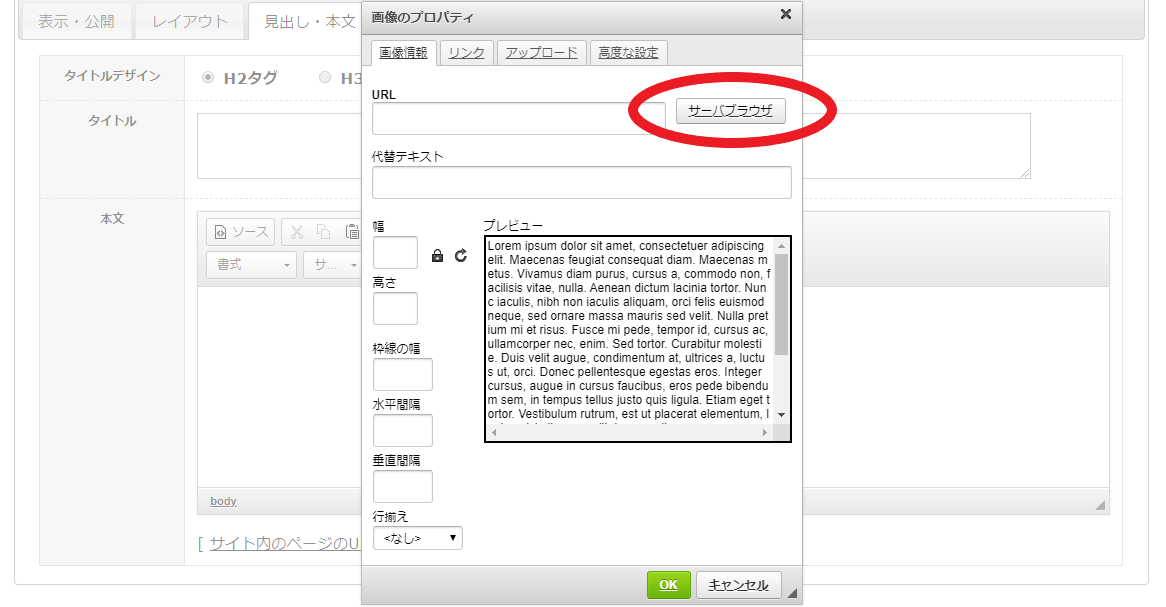
クリックすると、下記のようなページが表示されます。↓

クリックすると、下記のようなページが表示されます。↓

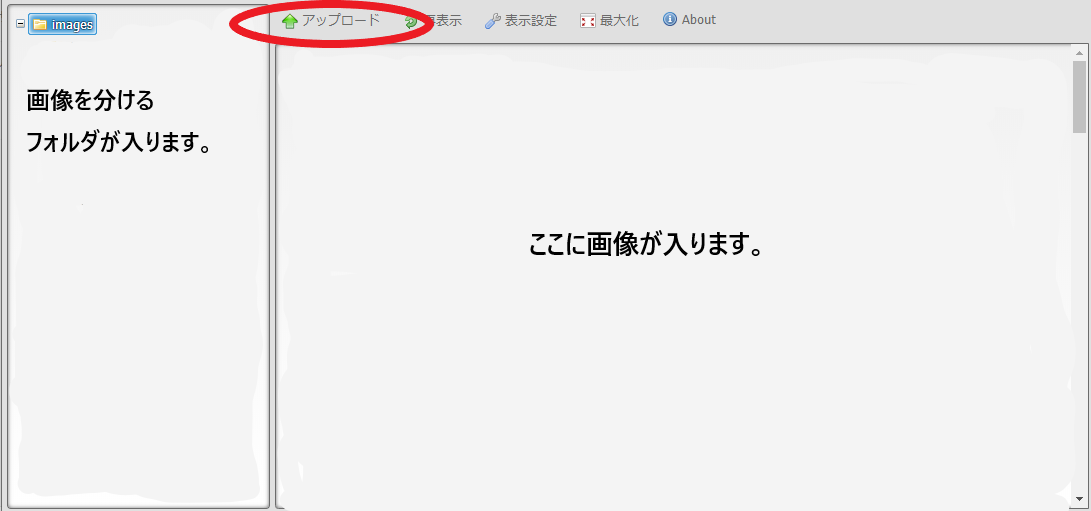
お使いのサイトに入っている画像を選択できます。
新しく画像をサイトに入れたい場合は、
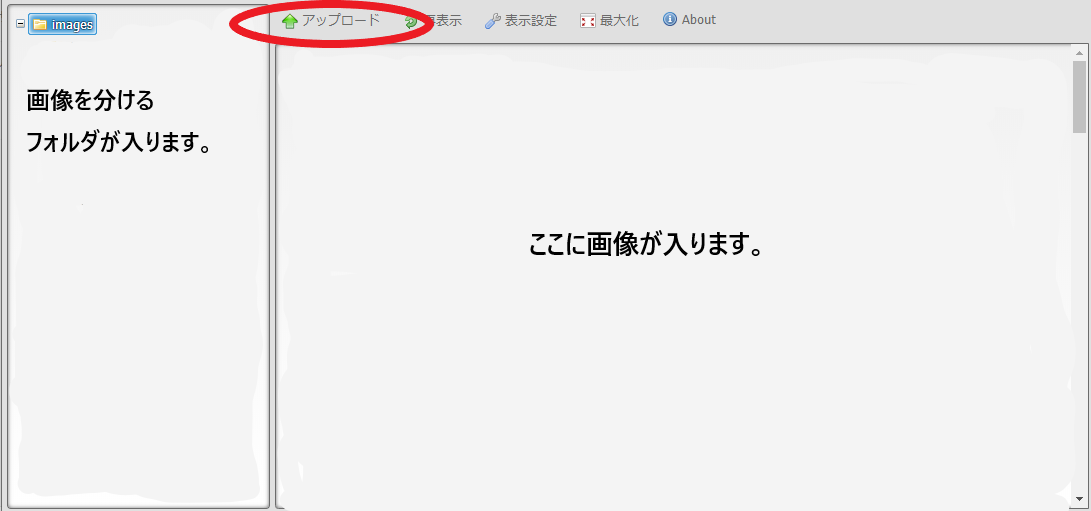
ページ上部にある、アップロードボタンをクリックします。
クリック後は、お使いのPCのフォルダが開きます。
アップロードしたい画像を選択し、アップロード完了です。
そこから画像をアップロードしていただきますが、
事前に、画像には半角英数字(アンダーバーはOK)で名前を付けて保存してください
その名前を付けた画像をアップロードして
画像を選択し、本文に挿入してください。

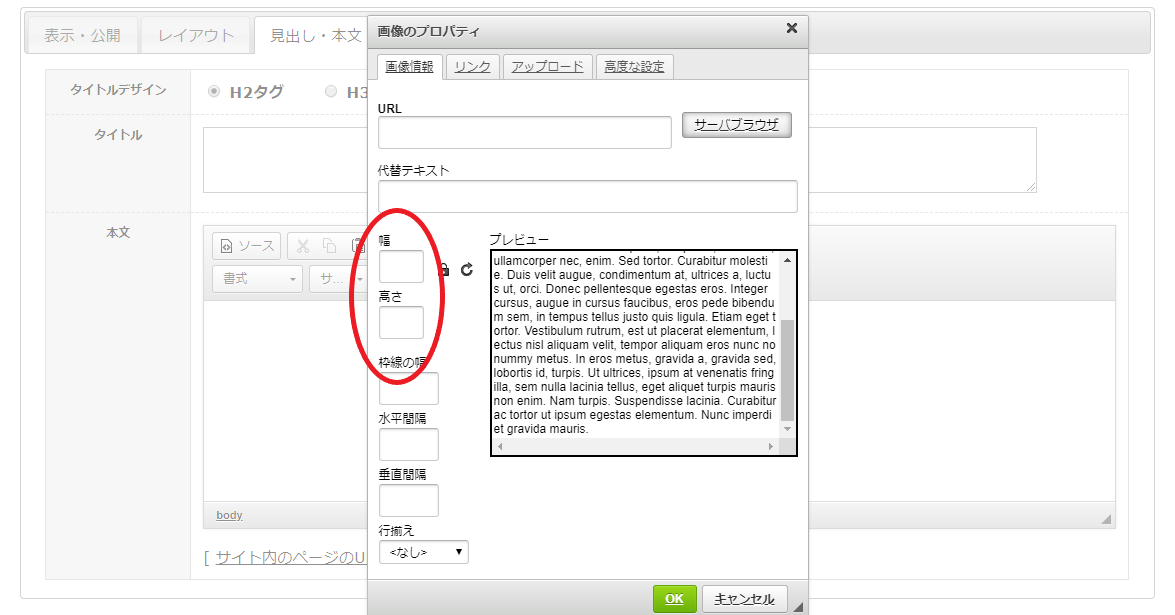
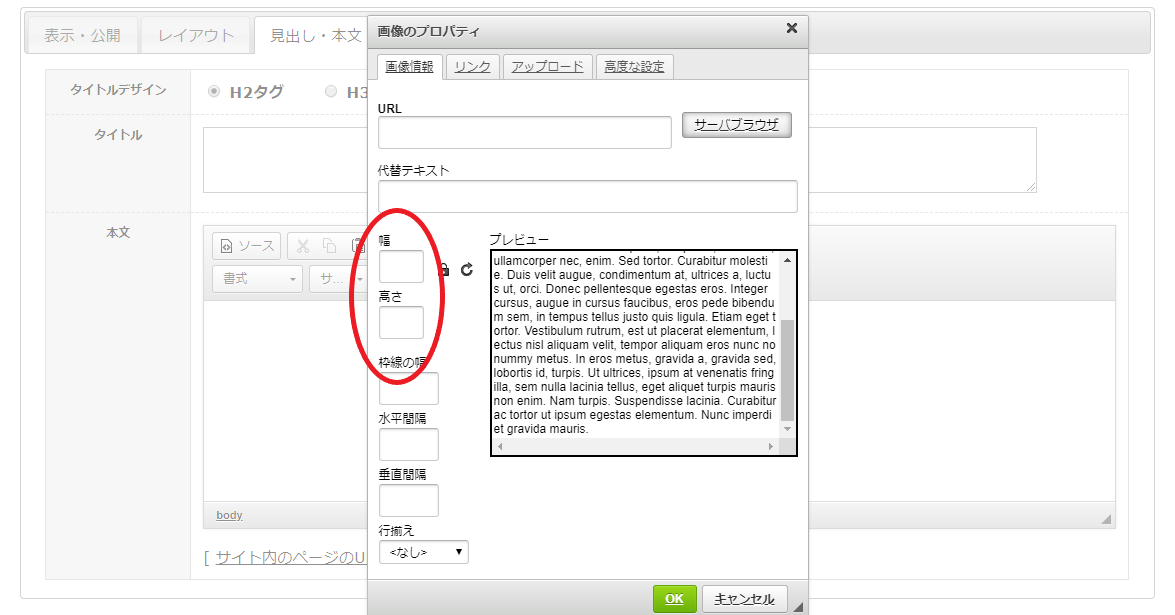
画像を選択すると上記のようなページが表示されます。
アップロードボタンをクリックすると、
幅・高さにサイズ数は入力しないようにしてください
勝手にPC・スマホサイズになります。
最後に「OK」をクリックして、画像が挿入完了です。
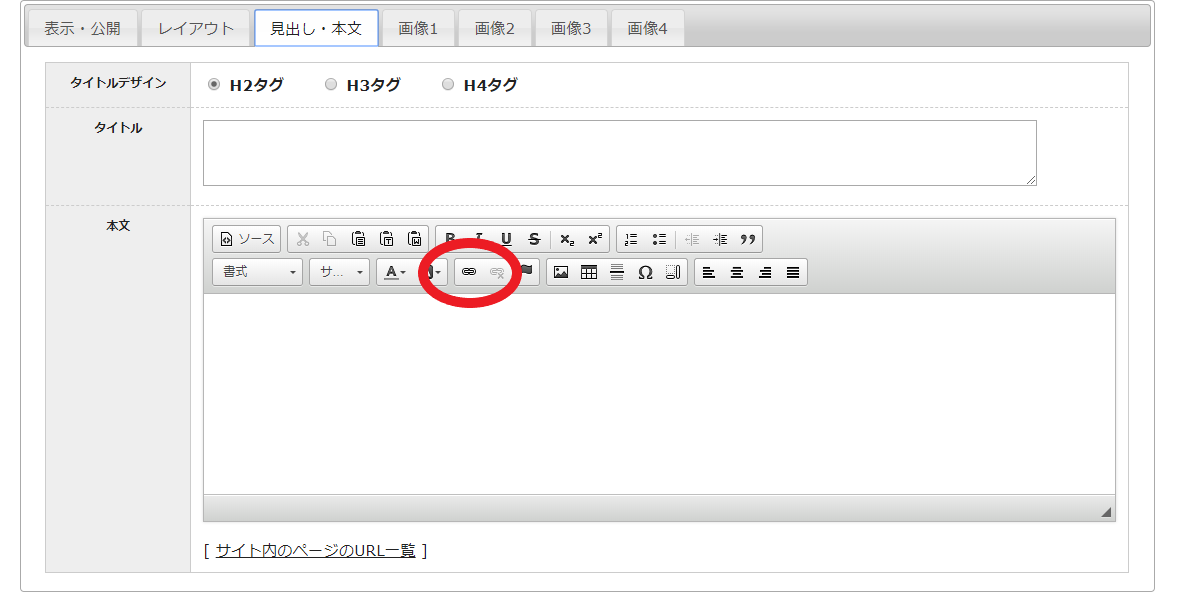
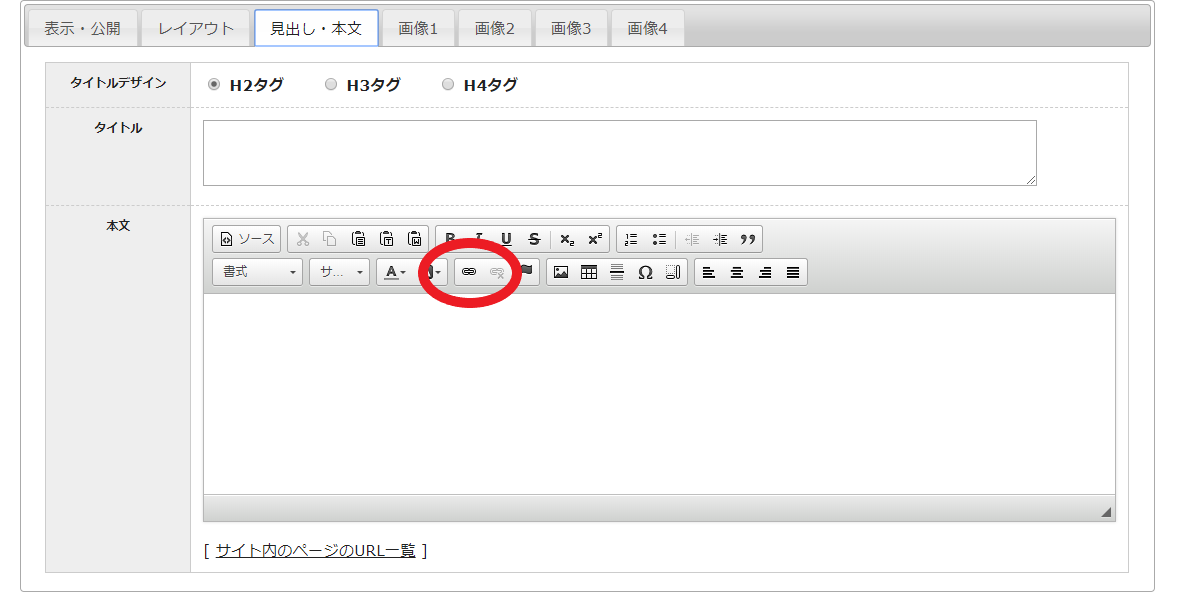
続いて、リンクの貼り方です。

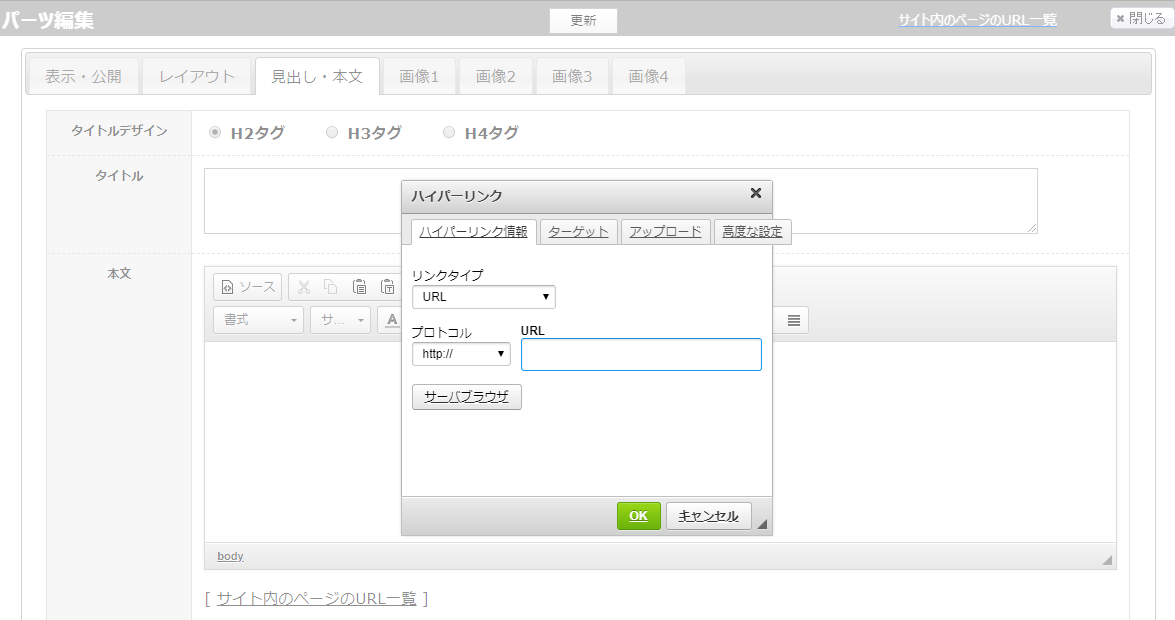
丸印をクリックすると、

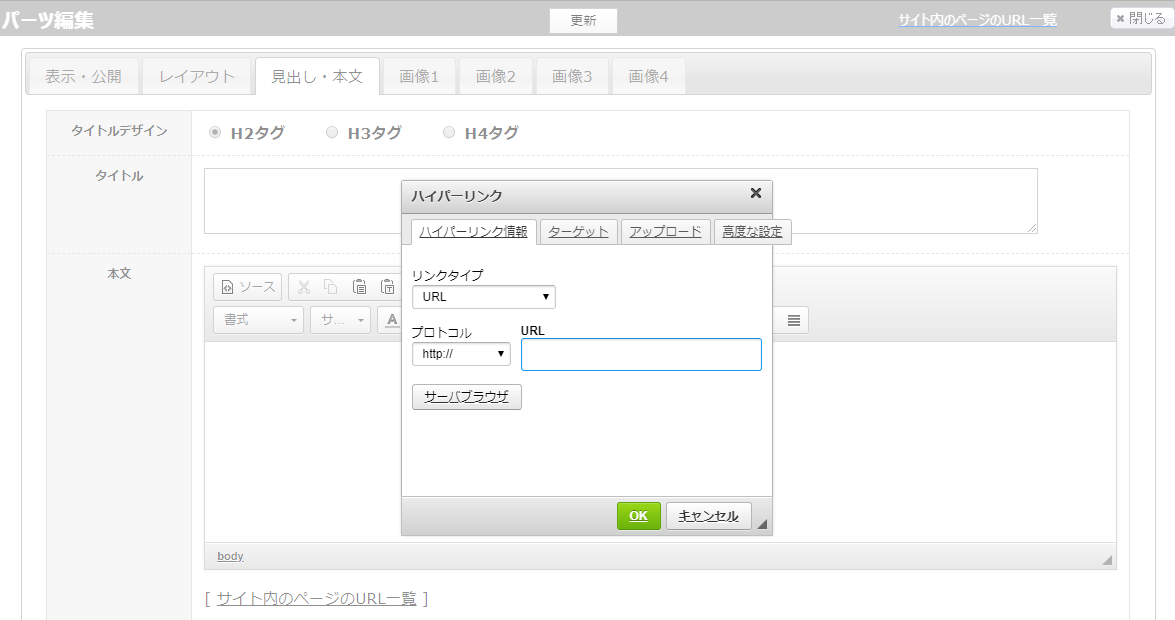
この画面に変わります。
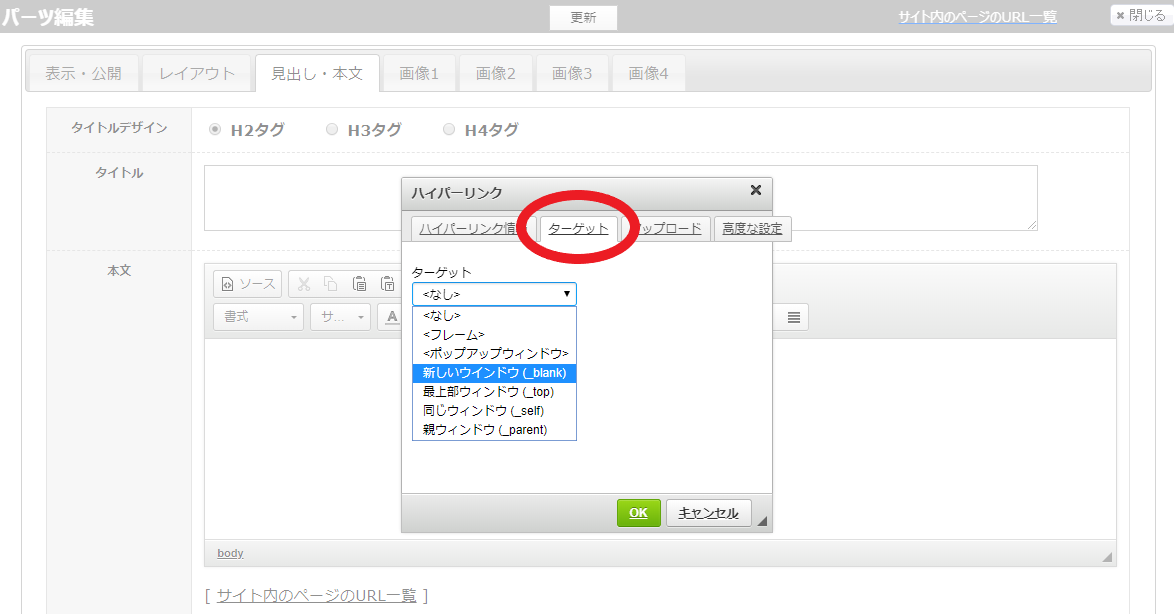
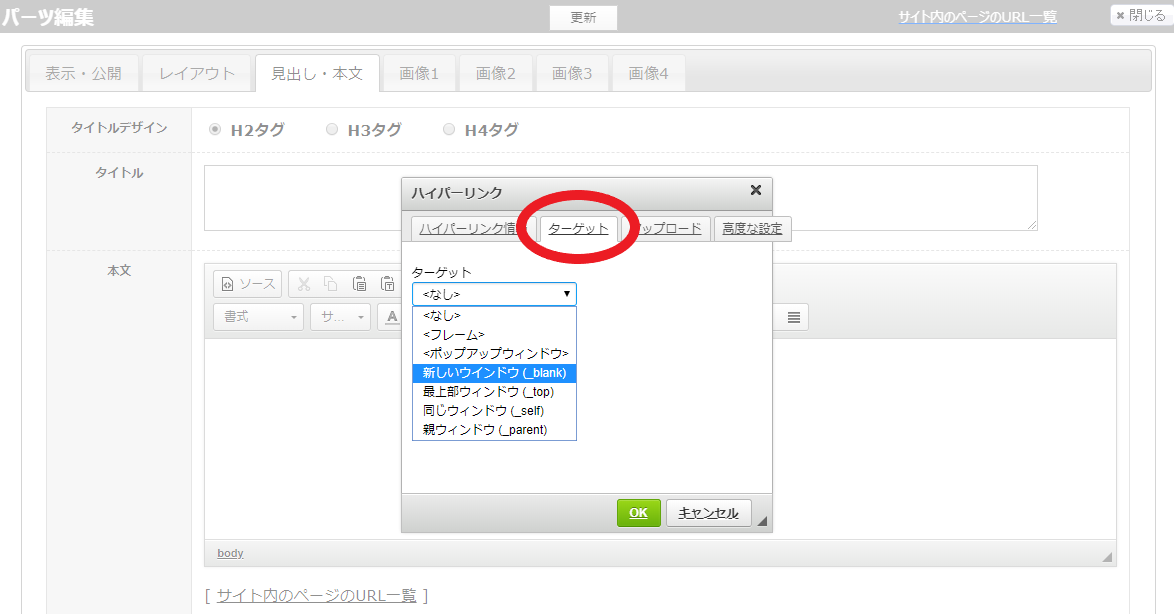
URLを青い枠に貼り、「ターゲット」をクリックします。

ターゲットから、新しいウィンドウを選択します。
選択すると、リンク先をクリックしたとき、新しいページとして開きます。
※「ターゲット」を選択しないでおくと、同じページ内の移動になるので、元のページに戻りにくくなります。
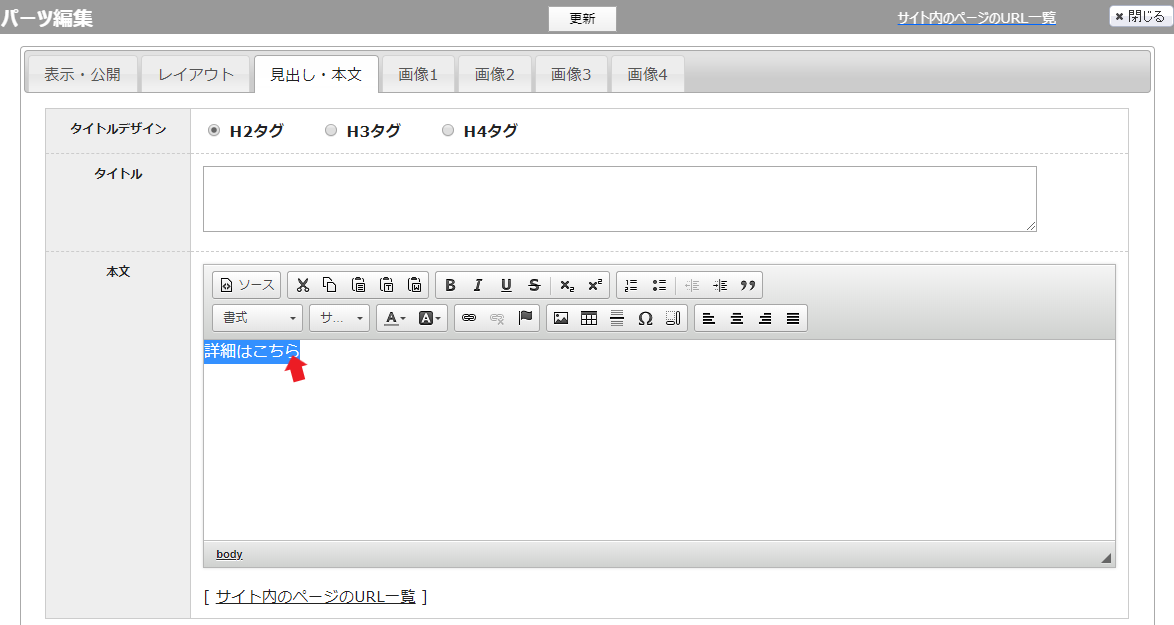
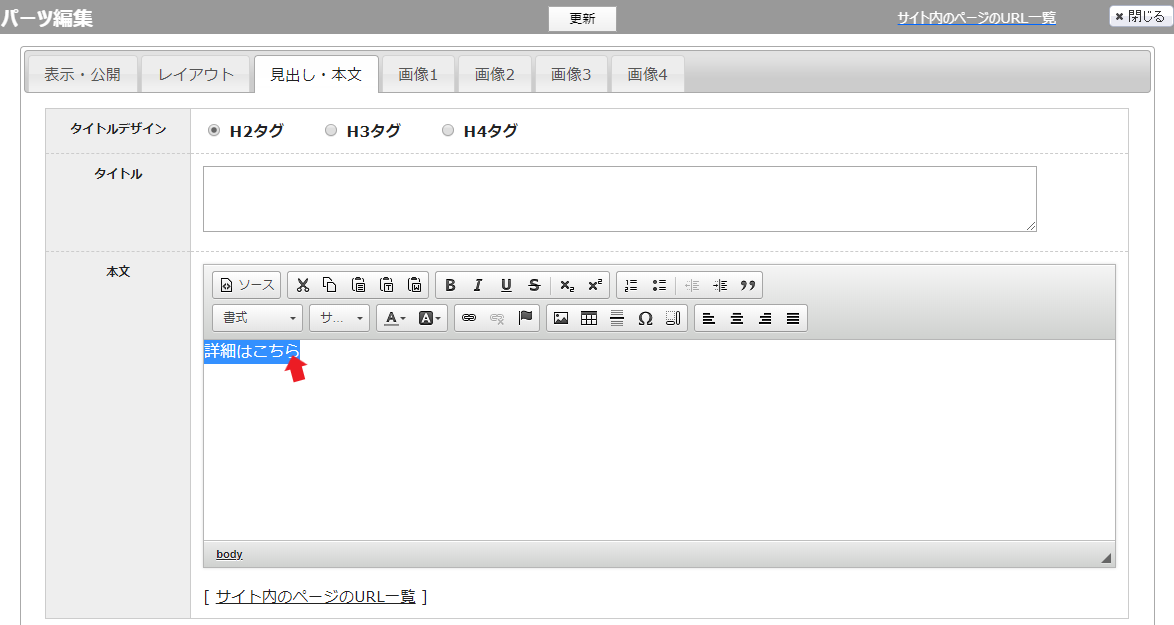
文字にリンクを貼ることが出来ます。
リンクを貼りたい箇所にカーソルを合わせてから、リンクボタンをクリックしてください
「ターゲット」を選択し、OKをクリックで完了です。

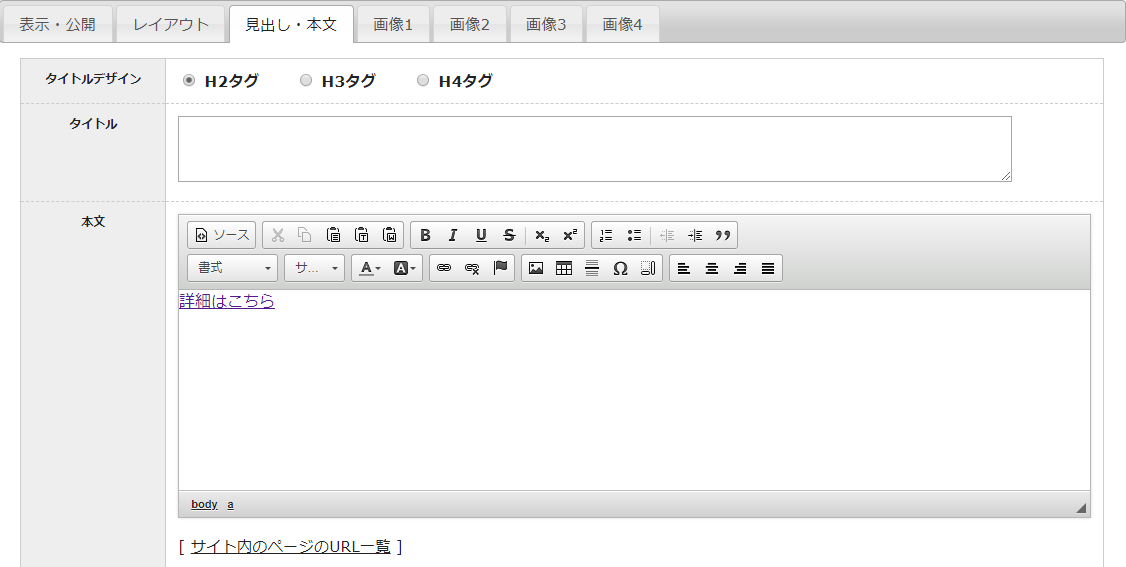
リンクを貼ると、下記の画像のように、リンクをつけた部分に、
青い文字と下線が入ります。
このようになれば、リンクが付いたことになります。

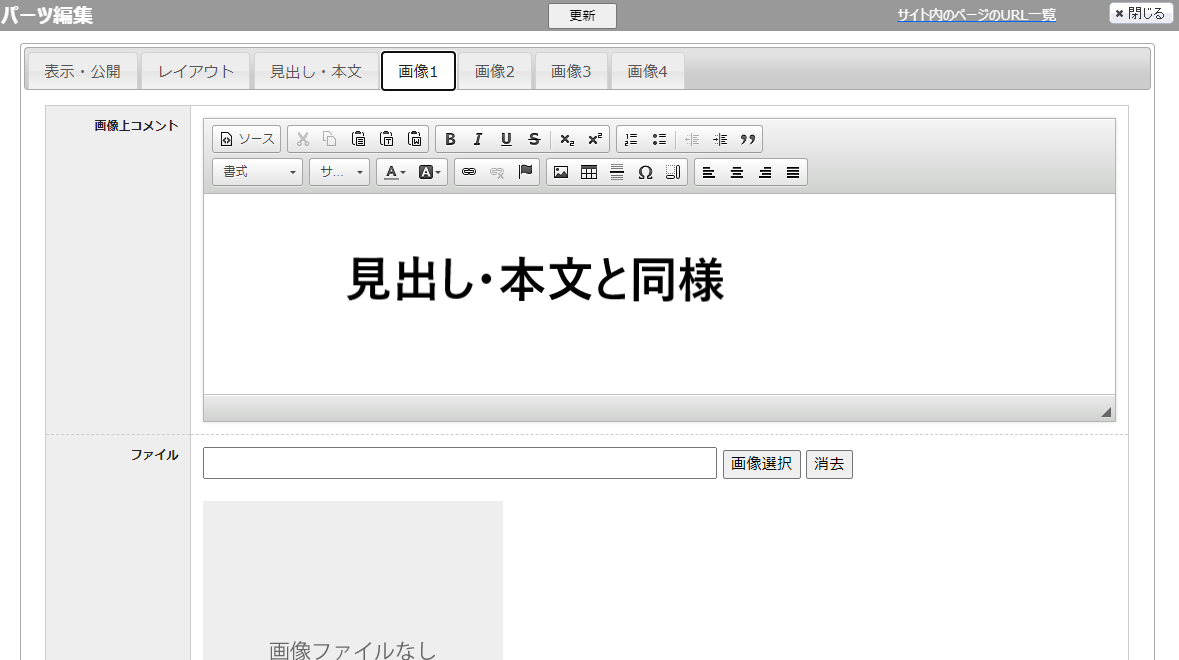
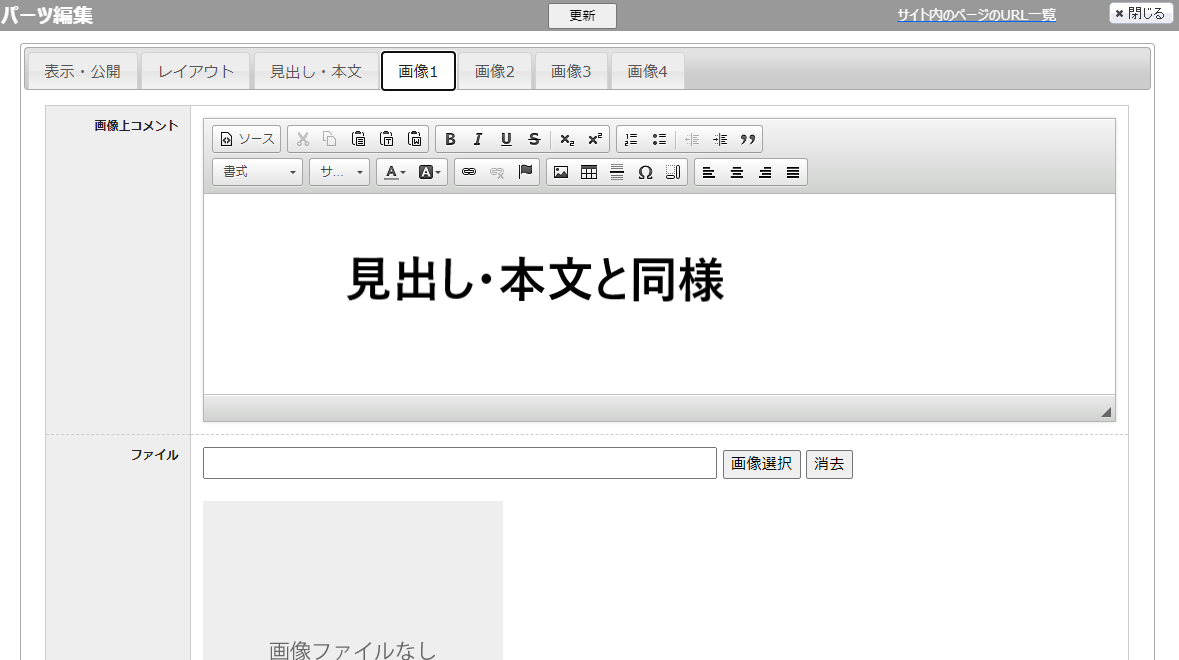
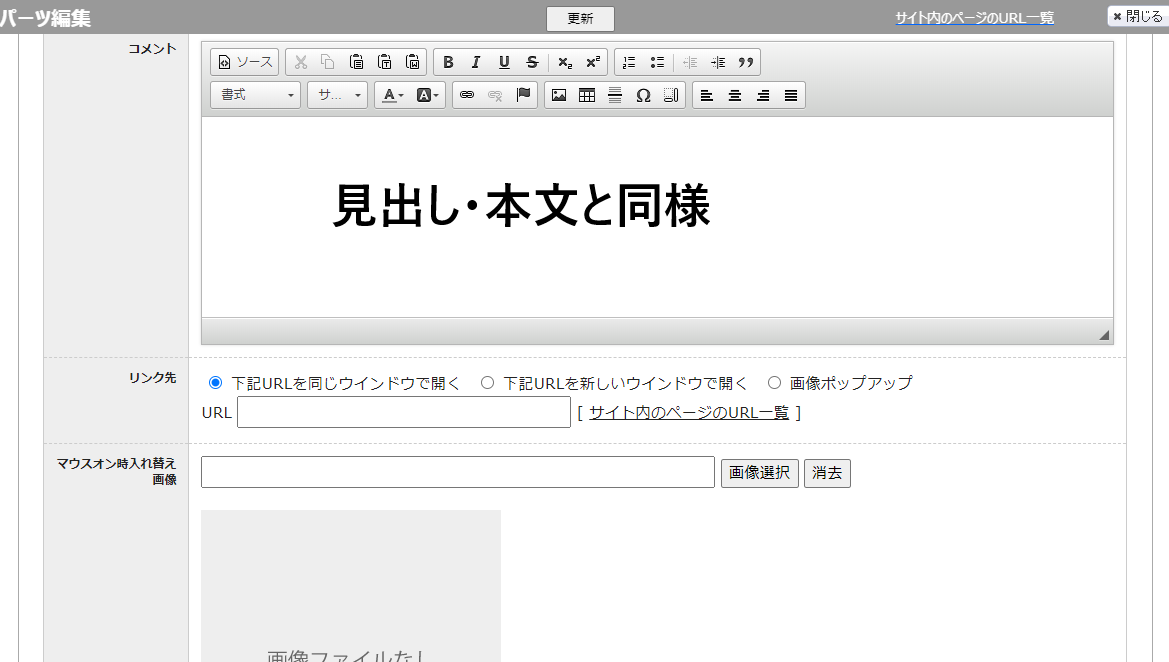
最後に、この画面の画像について各項目を説明します。

①画像上コメント・・・画像の上段に文字が入ります。見出し・本文と同様の機能です。
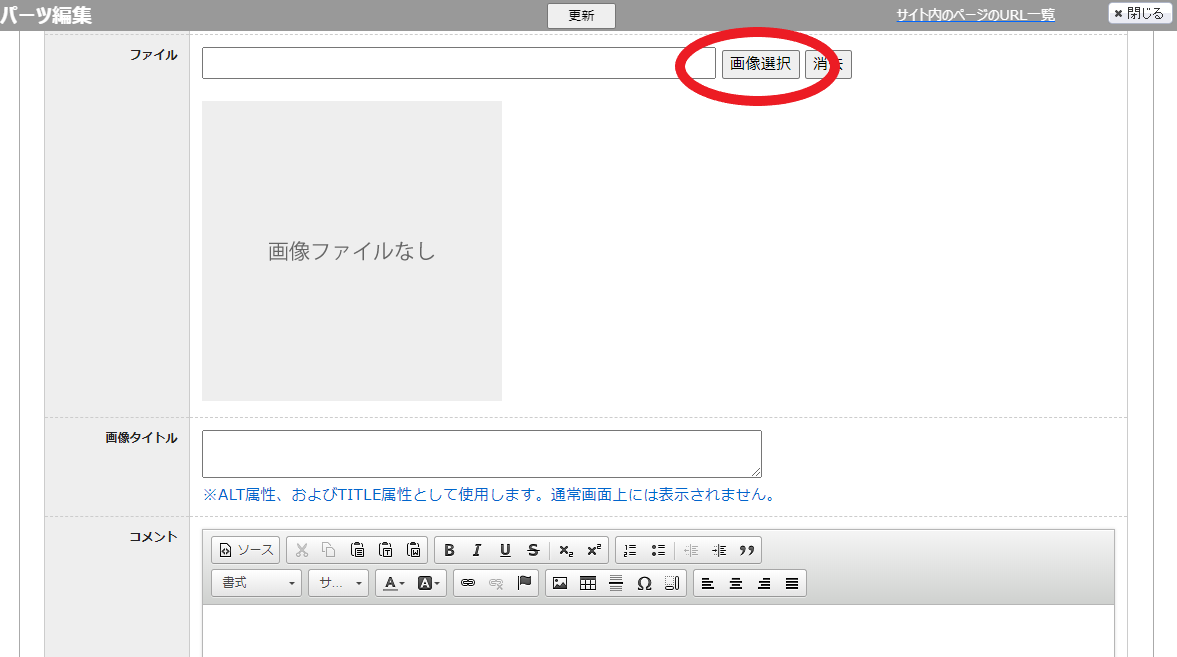
➁ファイル ・・・画像を挿入します。丸印をクリックし、画像を選択します。

③画像タイトル・・・画面上には表示されません。全角文字で大丈夫です。
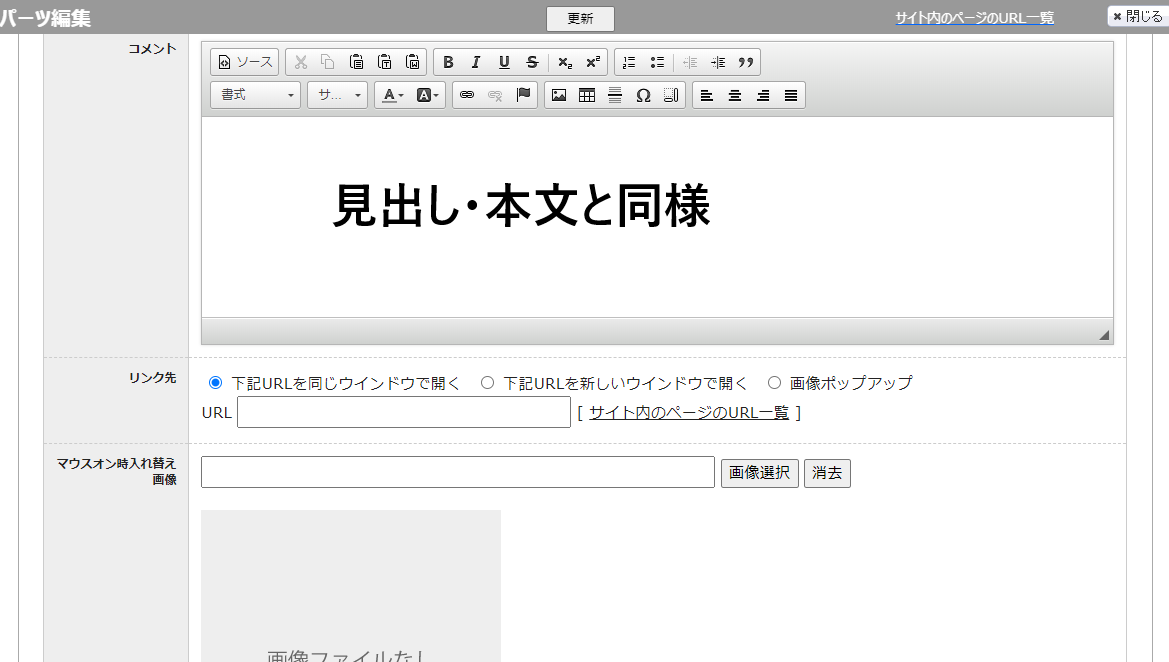
➃コメント ・・・画像下に表示されます。見出し・本文と同様の機能です。

⑤リンク先 ・・・URLを貼り、同じウィンドウで開くか、画像ポップアップで表示するのか選択できます。
⑥マウスオン時入れ替え画像・・・マウスを画像にもっていくと画像が入れ替わります。
この下にあるデザインについて今回は省きます。
更新ボタンをクリックして保存されます。
以上が新規ページ作成方法でした。
お試しください。
「パーツ追加」から新しくページ追加を行います。
クリック後、以下の画面が出てきます。

【画面の項目説明】
この画面の表示・公開について各項目を説明します。
①「場所」 ・・・ ページ画面のどの場所に文字が入るのか
➁「ページ」 ・・・ 表示するページ
➂「表示メディア」 ・・・ PC、スマホ表示を選択できます
➃「公開状態」 ・・・ 公開か非公開にするのか選択できます
⑤「表示順」 ・・・ 表示は何番目にするのか(番号の若い順が上です)
全項目を設定できましたら、追加ボタンをクリックします。
まだ作っている途中なので、非公開のまま進めます。
レイアウトの選択画面に進みます。

この画面のレイアウトについて各項目を説明します。
① 「PC1列/スマホ1列」・・・PC表示の場合、列1枚まで画像を挿入
・・・スマホ表示の場合、列1枚まで画像を挿入
② PC画面左/スマホ画面上・・・PC・スマホ表示での画像位置
③ 「画面スライダー」 ・・・PC4列の場合、4つの画像を横に流す
・・・スマホ2列の場合、2つの画像を横に流す
レイアウトの選択を行うと、レイアウトイメージが確認できます。

このように、PC表示と、スマホ表示が出ます(今回はPC1列/スマホ1列です)。
その下に見えているデザインとは、画像の背景や、枠線をつけることができる表示なので、今回デザインは省きます。
見出し・本文選択画面です。
次に、この画面の見出し・本文について各項目を説明します。

それぞれの意味は、以下の通りです。
H2 大見出し
H3 中見出し
H4 小見出し
内容に応じて、使い分けてください。
ここで、文字の色を単色に終わらせず、また、文字サイズを変更したり、
リンク設定、画像挿入まで、様々な活用をすることができます。
下記の画像にて、利用方法を確認できます。


本文へ画像の挿入方法
画像アップ機能を使う場合、画像サイズに気をつけてください。
気にせずアップしてみたら、驚くほど大きくなっている場合があります。
本当は、画像をアップする前に、画像サイズを調整しておく必要があります。
基本サイズは、大きくても「680ピクセル」を越えないようにしてください。
丸が付いている場所をクリックします。

クリックすると、下記のようなページが表示されます。↓

クリックすると、下記のようなページが表示されます。↓

お使いのサイトに入っている画像を選択できます。
新しく画像をサイトに入れたい場合は、
ページ上部にある、アップロードボタンをクリックします。
クリック後は、お使いのPCのフォルダが開きます。
アップロードしたい画像を選択し、アップロード完了です。
そこから画像をアップロードしていただきますが、
事前に、画像には半角英数字(アンダーバーはOK)で名前を付けて保存してください
その名前を付けた画像をアップロードして
画像を選択し、本文に挿入してください。

画像を選択すると上記のようなページが表示されます。
アップロードボタンをクリックすると、
幅・高さにサイズ数は入力しないようにしてください
勝手にPC・スマホサイズになります。
最後に「OK」をクリックして、画像が挿入完了です。
続いて、リンクの貼り方です。

丸印をクリックすると、

この画面に変わります。
URLを青い枠に貼り、「ターゲット」をクリックします。

ターゲットから、新しいウィンドウを選択します。
選択すると、リンク先をクリックしたとき、新しいページとして開きます。
※「ターゲット」を選択しないでおくと、同じページ内の移動になるので、元のページに戻りにくくなります。
文字にリンクを貼ることが出来ます。
リンクを貼りたい箇所にカーソルを合わせてから、リンクボタンをクリックしてください
「ターゲット」を選択し、OKをクリックで完了です。

リンクを貼ると、下記の画像のように、リンクをつけた部分に、
青い文字と下線が入ります。
このようになれば、リンクが付いたことになります。

最後に、この画面の画像について各項目を説明します。

①画像上コメント・・・画像の上段に文字が入ります。見出し・本文と同様の機能です。
➁ファイル ・・・画像を挿入します。丸印をクリックし、画像を選択します。

③画像タイトル・・・画面上には表示されません。全角文字で大丈夫です。
➃コメント ・・・画像下に表示されます。見出し・本文と同様の機能です。

⑤リンク先 ・・・URLを貼り、同じウィンドウで開くか、画像ポップアップで表示するのか選択できます。
⑥マウスオン時入れ替え画像・・・マウスを画像にもっていくと画像が入れ替わります。
この下にあるデザインについて今回は省きます。
更新ボタンをクリックして保存されます。
以上が新規ページ作成方法でした。
お試しください。

